I did the second option for this week’s assigned blog post which was to use one of the Hours of Code activity. I chose to do the flappy bird activity mainly because it looked familiar to me so I thought I would be able to understand coding a little bit more.

There was a short little video before the activity started which informed the user with how coding works. It was very very basic but that was to be expected because this was for grade 2 and up; which is good because I’ve never coded before so I gotta start at the very beginning!
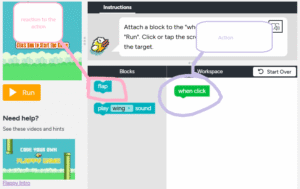
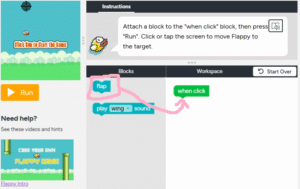
In the video it shows you that you basically drag and drop the choices(blue tabs) in the left column to green or orange tabs in the right column.


Going through the activity I felt like I was playing a game, not really making anything. This could be because I kept trying to code a game I used to play when I was a kid.
What is cool though is that as I watched the video, I learned that underneath each coloured tab is an actual form of code. It makes me think a lot about how each thing we do using our computers or phones is coded.
If you want to play my finished product, this is the link for that.
My favourite part of this though was hands down the certificate it gives you at the end.



Hey Ellie,
I agree that the best part was the certificate as well. It’s so crazy to realize that a lot of what we do on technology is coded. I really enjoyed your explanation of your code and I can’t wait to try it!
Thanks for sharing!
Grace