Screencastify is an excellent tool that allows you to capture what’s happening on your screen along with your voice. It’s like having the power to create your own mini movies of everything you do on your computer. This skillful tool can be used for creating tutorials, video messages, presentations, and so much more! This is my first-time navigating Screencastify and I am so excited to explore this remote tech tool and share my thoughts about it.

For a novice screencastify user, I am impressed with how pretty straightforward this tool is. Even with the free version, users are still able to create video messages and tutorials that are of higher quality.
So, let’s get started on installing screencastify. First off, type screencastify.com on your web browser. It will take you to a page that looks like this. Click this “start creating free” button at the left side of your screen. Then it will take you to this screen. At the top right corner click on “add to chrome” button, and then there’s this pop-up and you would like to be clicking on “add extension”. There’s one last step and you’re good to go. Click on this extension icon, then pin the screencastify icon so it appears on your toolbar. In 4 simple, easy to follow steps- you now have your screencastify app that you can use to create tutorials, video messages or presentations!
Here is a screencast of installing Screencastify on your browser:
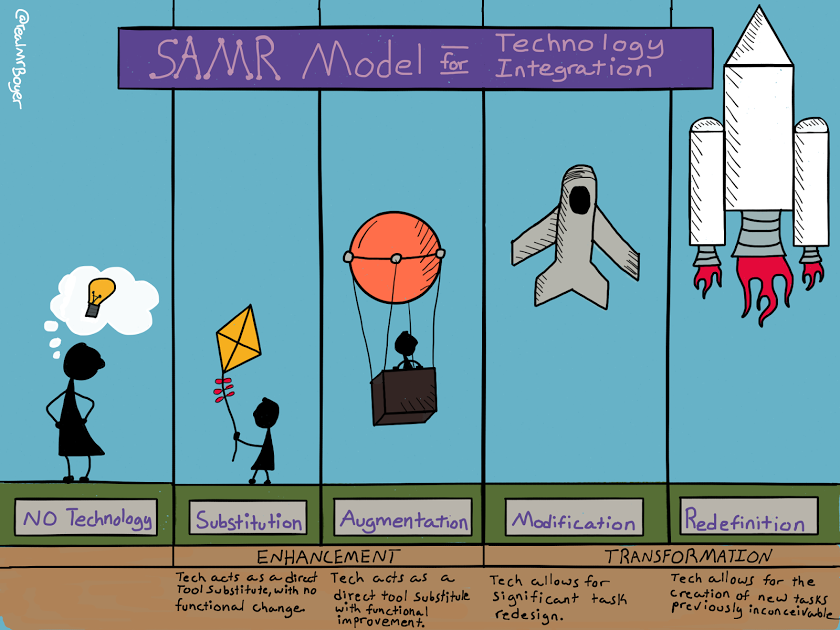
SAMR Model for Screencastify:

I believe incorporating Screencastify in the middle-years classroom could truly revolutionize learning. I’m excited to integrate it into various activities with my future students.
Substitution Level: Making sure that every student has individual access to a laptop that has Screencastify installed is the Substitution level in the SAMR ladder. This is important for students, so they have the opportunity to see for themselves the different technologies that are being navigated in the classroom.
Augmentation Level: Simple screen recordings of lessons for students who missed a class or for students who want to review previous lessons.
Modification Level: Grade 6 students can do a short 2-minute video talking about a country or city they want to visit using screencastify. Students can also add pictures to their projects using Canva or Google Slides. This is a great remote tech tool that students can explore while doing their presentations. Also, throughout the school year, screencastify can be used for simple screen recordings of lessons for students who missed class or for students who want to review the lesson again. This is a practical way to move Screencastify up the SAMR ladder.

Redefinition Level: Take students to virtual field trips of the places they want to visit in their 2-minute video at the Modification level. This will give them a glimpse of their dream place.
Introducing Screencastify to the middle-years classroom can transform learning. Starting with basic access for all students, we can progress through the SAMR ladder. From simple screen recordings for review to creative presentations and virtual field trips, Screencastify offers exciting possibilities for enhancing education!
Hello Katelyn!
Thank you so much for your kind words! I’m really glad to hear that the overview of Screencastify was helpful for you! I hope you’re excited to explore more of Screencastify as I am.
Hi Rowena,
I really appreciated your overview of Screencastify, and how to incorporate in within the classroom to enhance the learning of students. It gave me more confidence in using this app, as a beginner myself this post gave me such a great starting point. The color scheme you’ve chosen is easy to follow along and find where the links to your references are, I love it!