As many of the reflections have stated throughout this week’s posts, receiving feedback on works-in-progress is so helpful, and most definitely appreciated. We are all learning, growing, and exploring the areas of H5P, EdTech, instructional practice, and pedagogy when it comes to the intentional instructional design of our courses for our existing and future students. And throughout this journey, we cannot go it alone – we have so many people in our class to learn from and the experience to both share and receive feedback was meaningful and thought-provoking.
I was very happy with the thorough, constructive, and thoughtful feedback I received from my reviewers. Not only did they validate the efforts I had put into the building of the first module, but they also gave me a lot of food for thought when it comes to both the construction to my second module, as well as user-friendly changes and adaptations I can make to the first module. I want to thank them both for their time and attention to my course-in-progress.
Summary of Feedback and Plans for the Second Module:
I, along with some help from ChatGPT for title suggests and brief summary, was able to organize the feedback to better understand the ‘themes’ or ‘areas’ in which they fell under so that I could further enhance the opportunities I can improve upon!
Areas that were done well:
- Course Structure & Organization
- The course appeared to the reviewers to be well-structured, easy to navigate, and had a logical flow between the materials used
- The Moodle LMS was used effectively with student-usability as a central focus
- The links, documents, Lumi materials, etc were well labeled and all links worked
- Engagement & Interactivity
- The Interactive Video built from existing YouTube content enhanced engagement due to the multiple Q&A and opportunities to engage outside of the video
- The Padlet would allow for student-student interaction nearing the end of the module
- The quick write prompts were engaging and allowed for multiple submission attempts to promote creative thinking, revision, and opportunity to enhance writing skills
- Assessment & Feedback
- Multiple writing attempts encourages improvement
- Both formative and summative opportunities are intentional within the module
- Blended Learning Considerations
- Designed with both in-class and asynchronous learners in mind
- Aligns with the Saskatchewan curriculum and ADDIE model

Areas that Can be Improved:
- Student Guidance & Accessibility
- While a division-supported platform was used, some students may be new to Moodle and would benefit from an introductory section or tutorial on how to use and access some of the features.
- Improvement Idea: add a voice note with instructions on where to submit the assignment as well as a PDF with screen-captures of the process. ChatGPT suggested a ‘trial’ submission activity as well so students can practice uploading work and writing in a comment box before they are graded.
- While a division-supported platform was used, some students may be new to Moodle and would benefit from an introductory section or tutorial on how to use and access some of the features.
- Assessment Clarity & Transparency
- More explicit details on grading and rubrics to help students understand the criteria to be successful
- Improvement Idea: attach the rubrics as a link under each assignment, and if available, provide Level 1-4 student exemplars at each stage of the writing process
- Further explain how *grading will be managed in Moodle
- *Note: While Moodle is the LMS being used, we use Edsby as our reporting system so while I can give feedback on the assignments, the grades will be posted in another platform
- Improvement Idea: provide clarification on this part of the process so that students know what to expect
- *Note: While Moodle is the LMS being used, we use Edsby as our reporting system so while I can give feedback on the assignments, the grades will be posted in another platform
- Further explain how individualized feedback is going to be given to students
- *Improvement Idea: provide clarification on this part through written instruction that when students submit their writing on Moodle, they can expect to see teacher feedback annotated on the PDF, an attached annotated rubric, and then can go to Edsby to see their grade as reflected on the Rubric
- More explicit details on grading and rubrics to help students understand the criteria to be successful
- Student & Teacher Interaction
- Expand on how teacher-student and peer interactions are facilitated online
- Improvement Idea: provide clarification on what students can expect throughout the Science Fiction module in terms of communication with teacher and their peers, as well as interactions between students and teacher. ChatGPT suggested that I Incorporate weekly check-in messages via Moodle announcements or email to maintain engagement.
- More detail on how students will receive feedback on discussions and assignments
- Improvement Idea: I believe this connects to the improvement idea that is noted above*
- Expand on how teacher-student and peer interactions are facilitated online

Accessibility & Equity – Class Discussions and Reading Reflections
Based on the readings from this week, I found myself focusing on the topics of “Students”, “Models for Media Selection”, and “Deciding” in regard to the discussion surrounding accessibility and equity. I used module 1 of my Creative Writing Course as a means of reflection, as well as critiques of my current practice to better inform and understand how accessible and equitable my blended learning environment might be. One of things that stuck with me was the use of screen readers as an area in which many of my materials can improve.
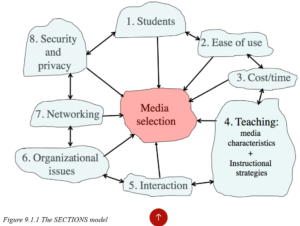
I was struck by an initial quote in 9.1 where it states, “there is relatively little literature on how to choose appropriate media or technologies for teaching”. This is surprising to me because when you’re in the trenches in teaching in a primarily digital age/environment, being a part of a course like this, and are surrounded by this kind of structure (i.e. online grad classes at night after using blended models all day in the classroom) – you may think that you know how to/are learning to choose appropriate media or technologies for teaching.
However, with the visual provided in Figure 9.1.1 of the SECTIONS model, it makes it all the more clear how imperative it is to conduct best practice when selecting the media and/or technologies for teaching – especially when there is so much of the learning experience impacted by this choice.

Based on the course modules and profiles that I reviewed, on top of the discussions that we have in our classes each week, it is obvious that as professionals we are keeping the needs of our learners top of mind in the choices that we make. There were great examples of accessibility given in our most recent class discussion that got me thinking. Oftentimes when we hear the phrase ‘online’ we immediately connect this to being ‘accessible’. When really, it’s just not the case sometimes.
Accessibility & Equity in My Own Course
In considering how I’m working to build a blended learning environment for Creative Writing 20, I am catching myself thinking of the ways in which I can make what I have done so far even more accessible and effective for all learners. Some of my attempts include:
- Use of AI to help construct a transcript for a YouTube video I selected to use in Module 2
- Use of AI (such as diffit.com) to help alter the reading levels of texts for any PDFs of stories, narratives, grade-level writing exemplars, etc.
- Incorporating multi-submission options for students such as audio, video, and written
- Creating choice in assignments for students is another way that I am doing my best to increase accessibility.
- Incorporating the use of audio-based/video-based/screen-record feedback
- Using this to go over some of the annotations (written or PDF annotated) that I made on their paper (I have been told that my handwriting is like a grandma’s and it’s ‘too fancy to read’ haha).
- I have in the past paired this practice with the assignment type – so if it was a video or audio submission, I responded with my feedback in the same way. Recently however I have also started doing audio/video-based feedback with written pieces as well.
One of the areas in which I can really improve upon in terms of accessibility is to move away from the ‘flashiness’ (that’s a word, right?) of some of the tech (powerpoints, google slides, etc) that I have used to better suit screen readers. I have noticed that these are becoming more and more popular within my classes and the ways in which my materials are currently set up do not allow great accessibility for screen readers–thus setting up a frustrating experience for some of my learners. For example, having decorative images without alt text (or the images are not being clearly marked as decorative) throughout an assignment created on Google Docs, while it may be visually appealing, can cause confusion for a screen reader as they rely purely on text to convey information.
Canva is also becoming increasingly popular for sharing information and it brings up the same concern – how does this work with screen readers? I asked my students and they said “not well!!”. When something is meant to increase clarity of information (i.e. use of an infographic) but then does the opposite for some learners, it is cause to re-evaluate the purpose of the program’s use in your practice.
Ultimately, I believe my greatest learnings have come from the conversations surrounding accessibility and UDL. I do so much in my classrooms to ensure I am meeting the needs of students especially through where indicated on things such as ROAs and IEPS, and I can be more conscious of transferring that intentionality into my online learning environments as well.

Hi Jessica, you are thinking very innovatively in how to leverage AI in order to increase accessibility! These tools we have available are so powerful and I am always impressed when I learn how others are using them, now I can add you to that list! Your reflection on Canva is interesting, and something I relate to. There are many technologies and tools that we use in order to try and make things more engaging, however in some instances, those tools can hold others back. I try my best to have content accessible in various ways, though sometimes it isn’t always possible. Maybe with the help of AI we will find more time on our hands to help us in creating many modalities of delivering the same content!
Thanks for the thought provoking post!
Hi Rhett, Thank you so much for the feedback – it is greatly appreciated. I’m starting to venture into the world of ‘leaning in’ to AI especially when it comes to tool-building in the classroom (i.e. Accessibility options). I agree with your statement that sometimes it’s not possible for all content to be accessible in all ways. Much like the efforts you indicated that you are doing in your line of work, I think that doing things such as branching out, in ways much like what we are doing in this course, are ways of making these accessibility options possible!
Thank you for such a clear and reflective post! I really appreciated how you broke down the feedback you received and responded to it so intentionally. Your focus on accessibility really stood out to me—especially your efforts to improve navigation and embed consistent supports throughout the module. That’s something I also found myself working through in my Workplace 20 prototype, and it’s amazing how even small changes can make a big difference for learners.
One question I’d love to ask: Is there an accessibility feature or strategy you discovered during this process that surprised you in how effective it was?
Great work—your attention to student needs really comes through!
Thank you for the feedback – it was nice to go through the documents from our classmates and see the themes that emerged from their comments and suggestions. This really helped frame a road map for what I could implement into my course module 1, and then work into the development and restructuring of my module 2.
I found that opening up the ways in which students could respond/submit work for an assessment therein opened up new avenues for the ways in which I could provide feedback and I thought that was a meaningful reflection that I can immediately implement (and have already) into my teaching practice.
Hi Jessica!! Thank you for such an in-depth and reflective post! I really appreciated how you not only acknowledged the feedback you received but also clearly outlined your action steps moving forward. Your commitment to accessibility really stood out to me, especially your honesty about the limitations of tools like Google Slides and Canva when it comes to screen readers. I also loved your use of audio/video feedback and matching the mode of your feedback to the student’s submission type—that’s such a respectful and responsive teaching practice! The reflections on UDL and the intentional design behind your Creative Writing course are inspiring. I found myself nodding along, especially when you shared how easy it is to equate “online” with “accessible” without digging deeper.