Learning Coding Through Code.org
Introduction
In my assigned project on Code.org, I explored how to use coding to create movements and shapes. The project involved moving forward and backward, turning at different angles, and using loops to cut down on the number of blocks and simplify complex patterns. Through this, I discovered how coding can be an excellent tool for teaching mathematical concepts, especially geometry. In this blog post, I’ll share what I learned, along with examples, screenshots, and videos.
Pros and Cons of Code.org
While using Code.org, I identified several advantages and challenges:
Pros:
- User-Friendly Interface – The block-based coding system is great for beginners.
- Engaging and Interactive – Gamified lessons keep learners interested.
- Free and Accessible – Many courses are available at no cost.
- Structured Learning Path – Lessons are well-organized and build progressively.
- Great for Educators – Provides resources and lesson plans for teachers.
Cons:
- Limited for Advanced Users – More experienced coders may outgrow block coding quickly.
- Requires Internet Access – Offline use is not as flexible.
- Not Proper for Higher Grades – While great for beginners, the activities are not designed for grades 11 or 12.
Basic Movements in Coding
At the start of the project, I learned how to move a character forward and backward using simple code blocks. Additionally, I practiced turning right and left at various angles. These fundamental commands laid the groundwork for creating more complex shapes.



Example:
- Move forward 100 steps
- Turn right 90 degrees
- Repeat until a shape is formed
Using Loops for Efficiency
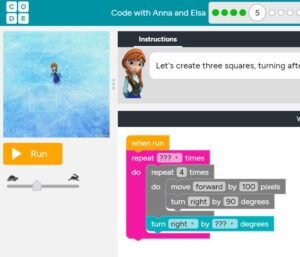
One of the biggest takeaways from this project was understanding how loops make coding more efficient. Instead of writing multiple individual commands, I used loops to repeat patterns. This is especially useful when creating geometric shapes such as squares, triangles, and hexagons.
Example:
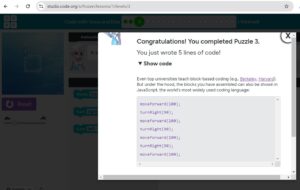
Instead of writing:
- Move forward 100 steps
- Turn right 90 degrees
- Move forward 100 steps
- Turn right 90 degrees… (4 times for a square)
I could use a loop:
- Repeat 4 times:
- Move forward 100 steps
- Turn right 90 degrees

Connecting Coding to Math
This approach aligns well with mathematical concepts like angles, symmetry, and patterns. When students code shapes, they reinforce their understanding of:
- Angles (e.g., knowing a square requires four 90-degree turns)
- Repetition and pattern recognition
- Problem-solving skills through logical sequencing
By integrating coding with math lessons, students gain hands-on experience with geometry in an engaging and interactive way.
Conclusion
This project has shown me how coding can enhance mathematical learning, making abstract concepts more tangible. I plan to incorporate this approach into my math lessons, helping students visualize and apply geometry in a fun and creative way.
Have you used coding to teach math before? Share your thoughts and experiences in the comments!

I like how you connected it to math with angles, pattern recognition, and problem-solving skills! This could definitely help out the students how struggle with picturing angles and help them make easy fixes!
Thanks, Carys! I always look for ways to make math more intriguing to students. That’s why what ever I dive in, I look for ways to connect with math 🙂
I haven’t thought about all the math aspects that can be explored while coding like angles and patterns. This would be fun and educational
activity students in the classroom!
Excellent point, Carys! Students can actually learn angles and patterns through hands-on experience with coding. It’s incredible how abstract mathematical ideas may be made easier to understand by using coding to visualize movements.
“Thank you for sharing your experience with the Minecraft Hour of Code, Chandre. Your detailed walkthrough and reflections highlight the potential of integrating coding into the classroom to enhance problem-solving and critical thinking skills. Truly inspired
This is so interesting! I have never tried to teach math with coding yet, but your post has inspired me to give it a go. I think this is a great way to get students more excited about learning math. I found this article that also explains ways that coding can teach math if you’re interested in reading more: https://www.codemonkey.com/blog/how-to-teach-math-with-coding/