Learning the basics of HTML…
To be honest, this semester, EDTC300 introduced me to lots of great technological tools and importantly coding was part of this exciting journey! This week I tried to code HTML language which always seemed difficult to me! I decided to practice with Code Academy which I think is approachable for younger students who are not much experienced in coding!
HTML : Hyper Text Markup Language and is used to create the structure and content of a webpage!

Step 1: Learn how to code!
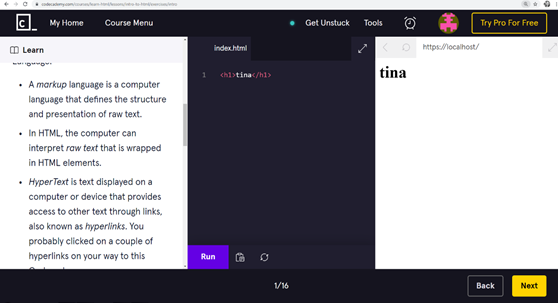
Are you going to develop your digital literacy? Are you into programming and you do not know which language you should start with? Click here and find out more! as you can see, I typed my name in between <h1> and </h1>, then press Run to generate my very first code!

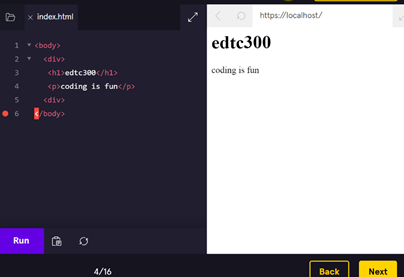
Step 2: The body
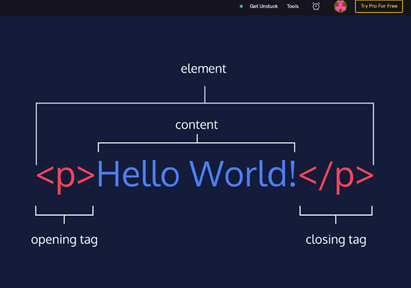
Body is one of key elements in creating a web page, a variety of images or texts can be added to the body! As you can see, I placed <p> tags within <body> tags. “When an element is contained inside another element, it is considered the child of that element. The child element is said to be nested inside of the parent element…


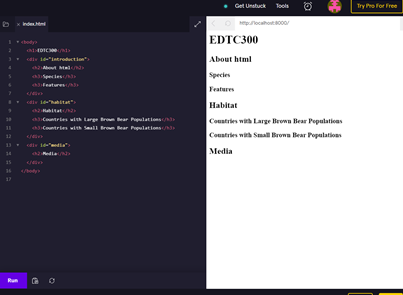
Step 3:
You can use HTML to describe headings, content, in this step I tried to generate more content using specific codes. For example, I used <h1> for main headings, <h3> features and <h2> Habitat. If you are stuck you can hit the solution tab to help you at every step , some advice will be offered to you to take step by step through coding…

Some definitions:
Div: <div> element. <div> is short for “division” or a container that divides the page into sections. These sections are very useful for grouping elements in your HTML together.
Paragraphs (<p>): contain a block of plain text.
The alt attribute: which means alternative text, brings meaning to the images on our sites.
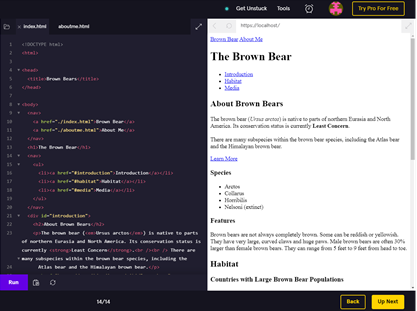
Last step:
HTML page: here you are! It took me three hours to work on to set-up HTML page adding different types of content! With the help of solutions and CSS, finally I made a basic website! There are bunch of codes to use based on how you are willing to describe the content of your HTML. In addition, a list of HTML tags can be found in Mozilla documentation as well.


To Conclude…
From my experience, although at first glance coding might not look that easy, with the great help of online supports and resources it will even intrigue you to discover more relative information. In recent years, the access of computer learning education has been globally extended in the educational environment which has built a brand-new attitude toward teaching and learning . I do believe , great tons of benefits such as developing critical thinking , improving decision making skills and supremely engaging students to be more productive in the classrooms should be considered in this regard.
Resources:
Watch video with experts: : https://www.youtube.com/watch?v=uxmB8MlO3m8&t=1s
Learn CSS: https://www.codecademy.com/learn/learn-css
One thought on “Learning the basics of HTML…”
I really appreciate that you included what HTML stands for; I’ve heard it so many times, but never knew that! I also really liked how clearly you laid out your process, as it was very simple to follow. And, I completely agree with your conclusion at the end, that learning coding is great because it teaches critical thinking and decision-making skills! It is very easy to make an error in coding, students have to be able to find that mistake and find a way to fix it!