
I had never had a coding experience before this and I was not 100% sure what to think about it beforehand. I was a little nervous because I was using Screencastfiy to document my progression through it. When I went to try and put it into the blog through Screencastify and even YouTube it sad the link was to large so I had to screen shot my screen throughout the video.
Advantages of Coding
According to IDTech and Education & Behaviors the benefits of coding are:
- Students understand the world around them
- It is fun and satisfying
- Works on skills of creativity, problem solving, persistence and collaboration
What did I Learn
Before this I had never thought about doing coding before and from my buddies that had to take computer science they said it was hard. I think that the key was starting with something that is very guided and you can see instantly what is being affected. It was also cool to see a sheltered version of how they change games based on the time of the year. There was a few times where I put things in the wrong spot and there was no obstacles. So I had to use my problem solving skills to fix my mistake.
My Thoughts on Coding
Coding is definitely an important skill set to have because of the fact that it opens a lot of opportunities both professionally and recreationally. I can definitely see how it teaches skills such as problem solving and creativity. I can also see the collaboration in two aspects first is maybe you work on coding with another person. Secondly you can send your friends the game that you made like on CODE , followed by suggestion on bugs that need to be fixed.
Even if you or your child does not like coding it is important because of the opportunities it provides in future professions. Along with teaching skills that can be used as a child and adult.

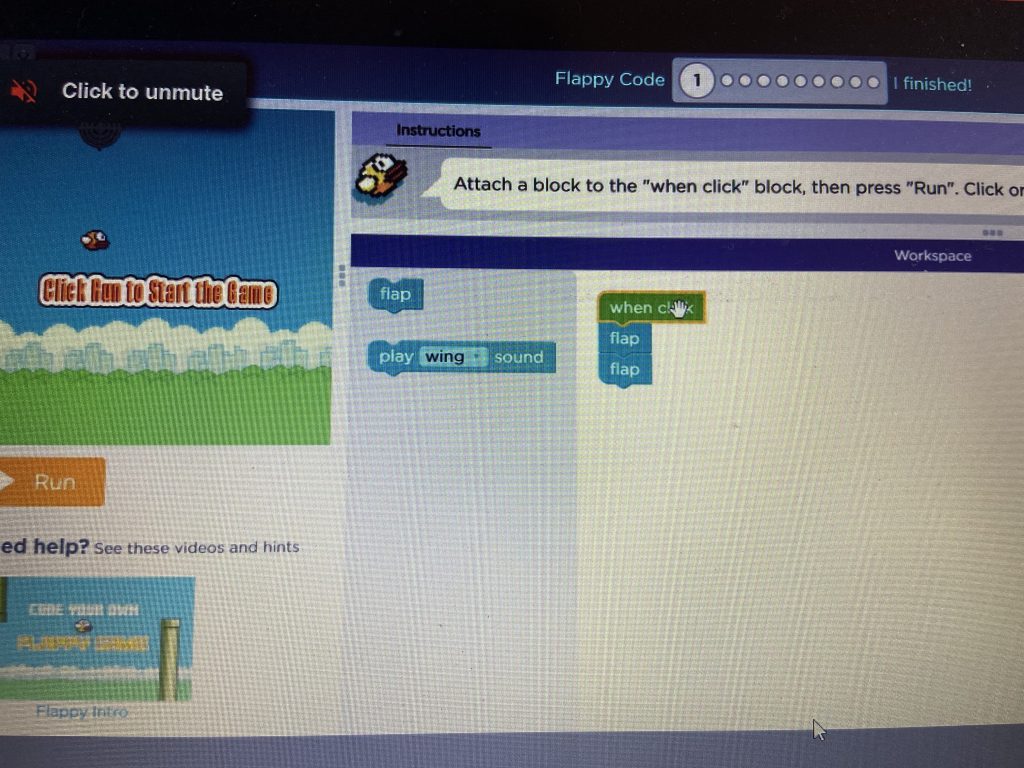
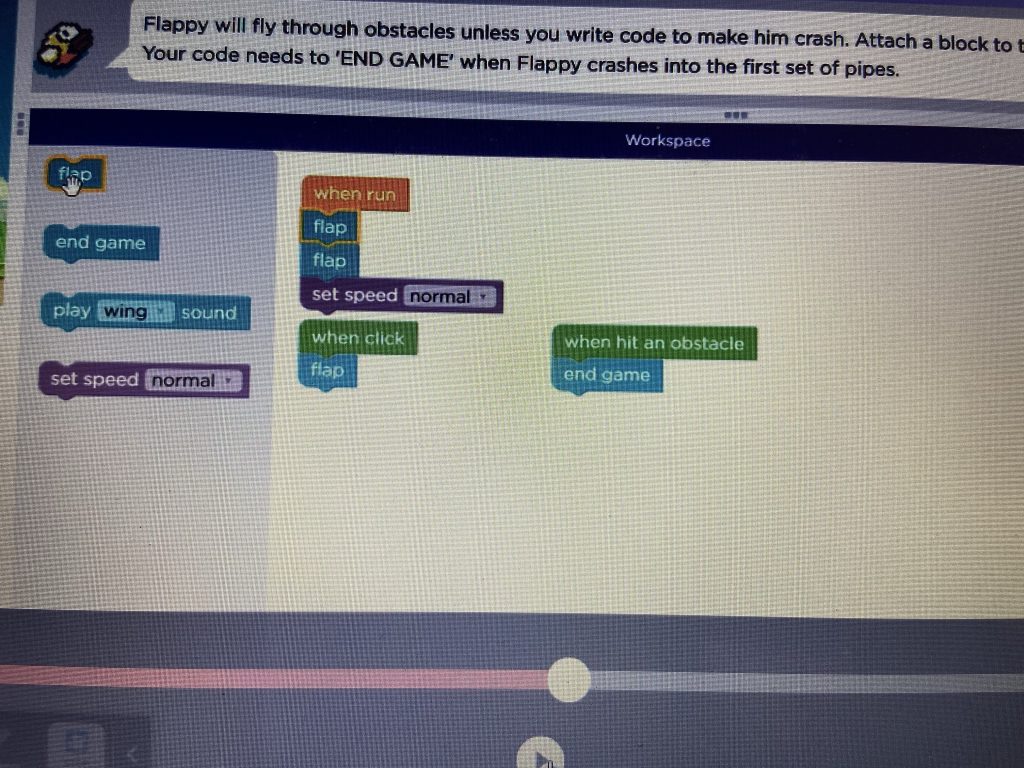
The first step is focusing on what happens when you click.

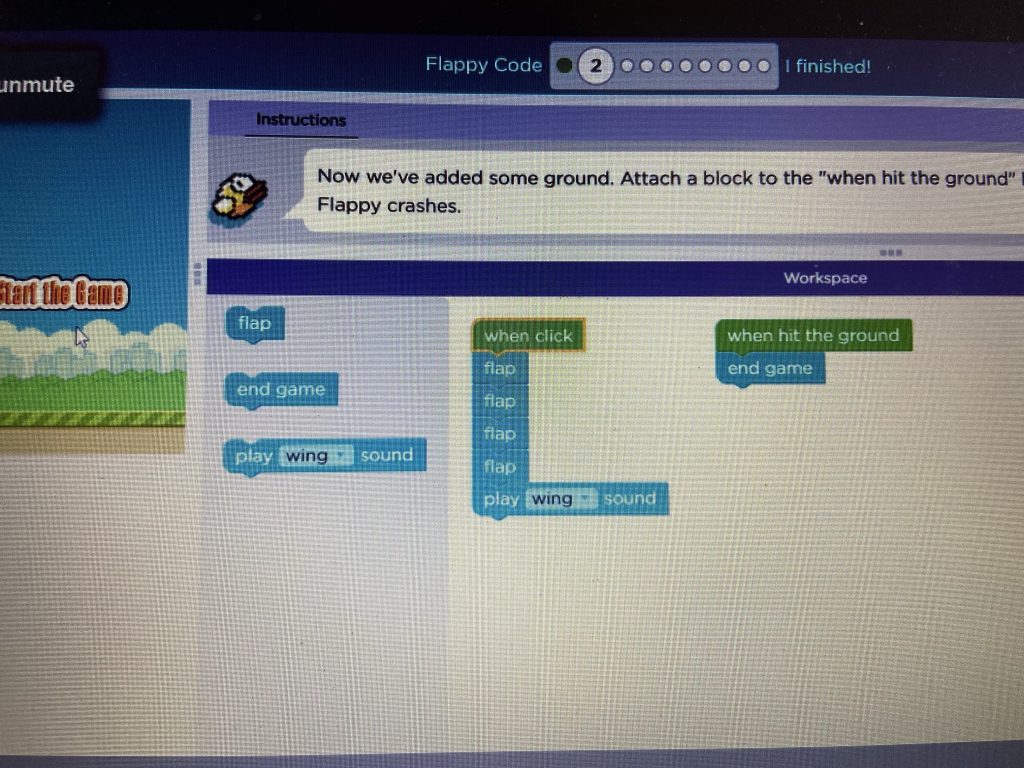
In this step it focuses on what happens when you click and what happens when you hit the ground.

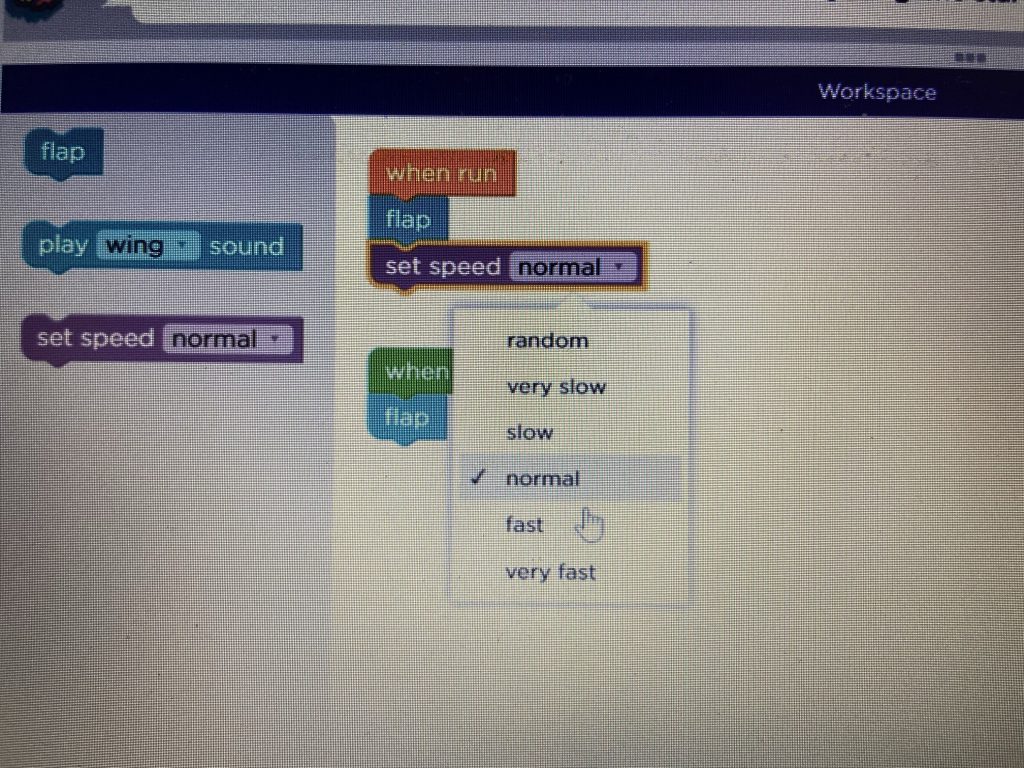
Now you can change the speed the screen moves.

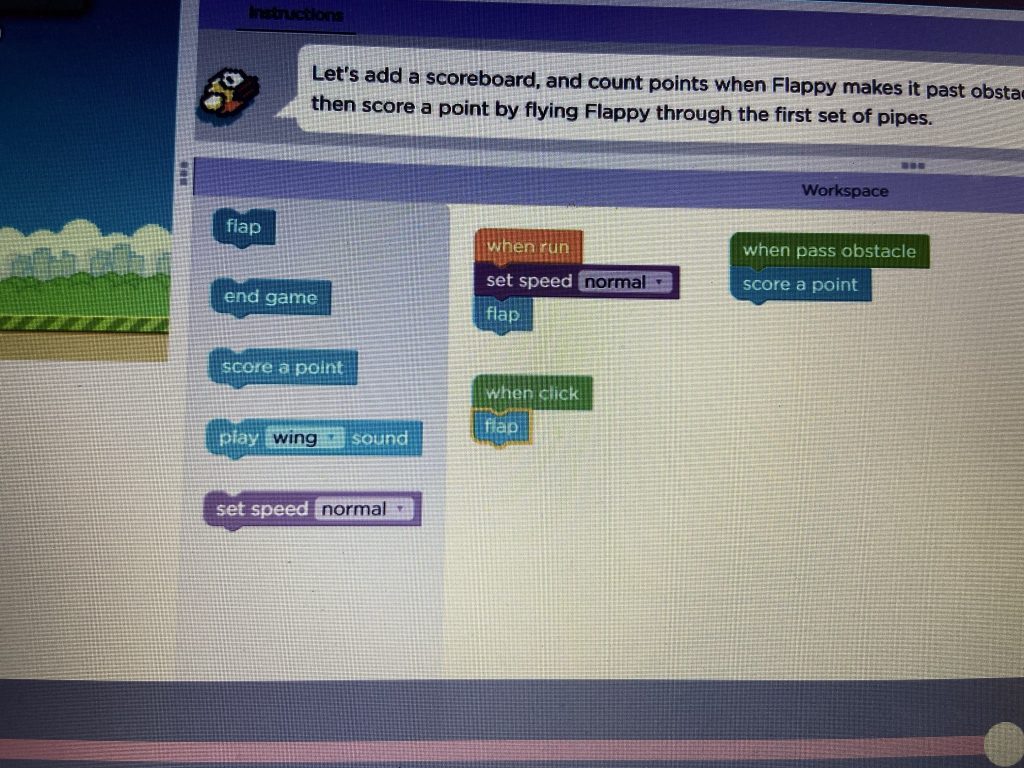
In this step you add the scoring setting.

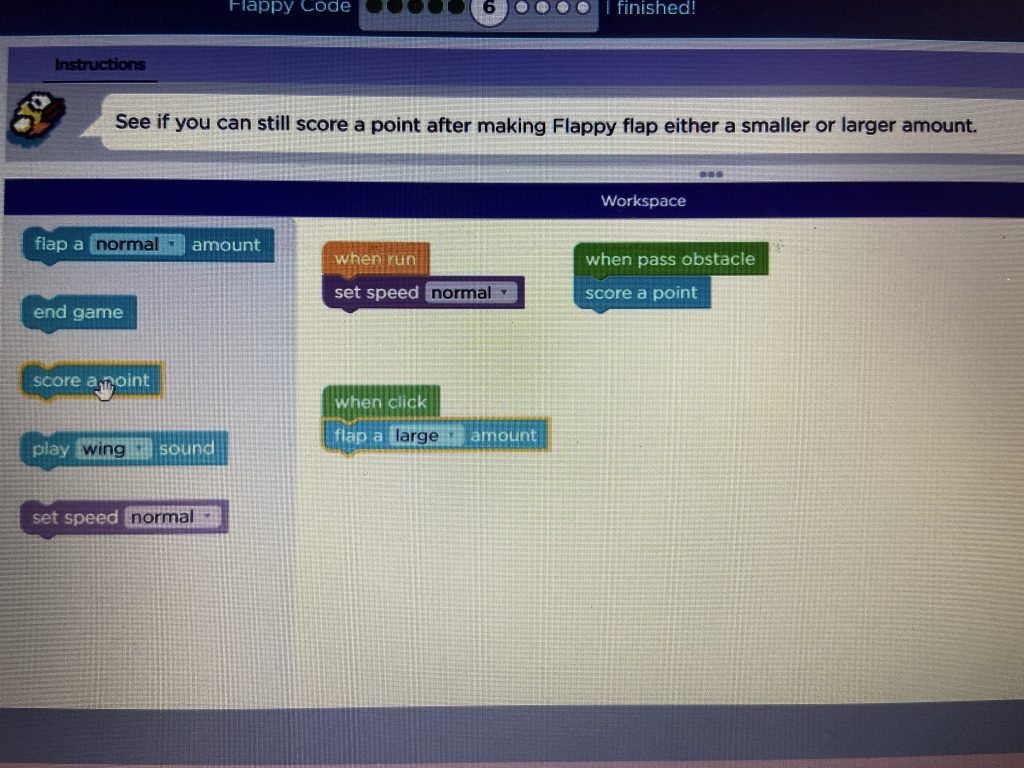
In this step you can use what you learned before and change the size of flappy.

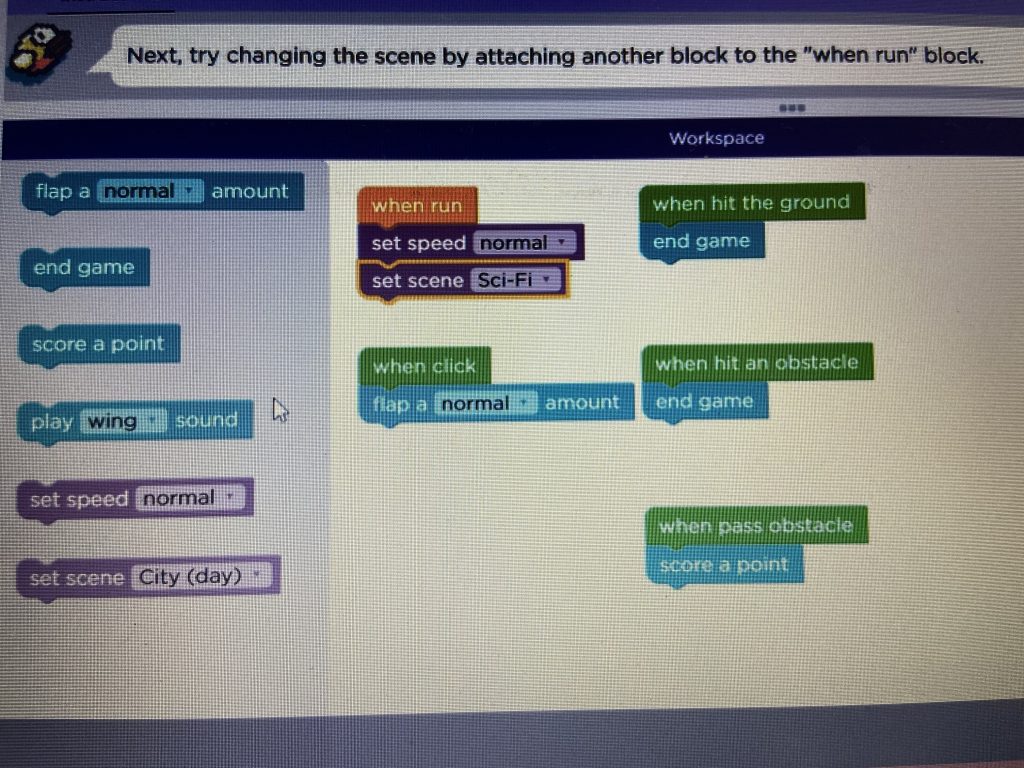
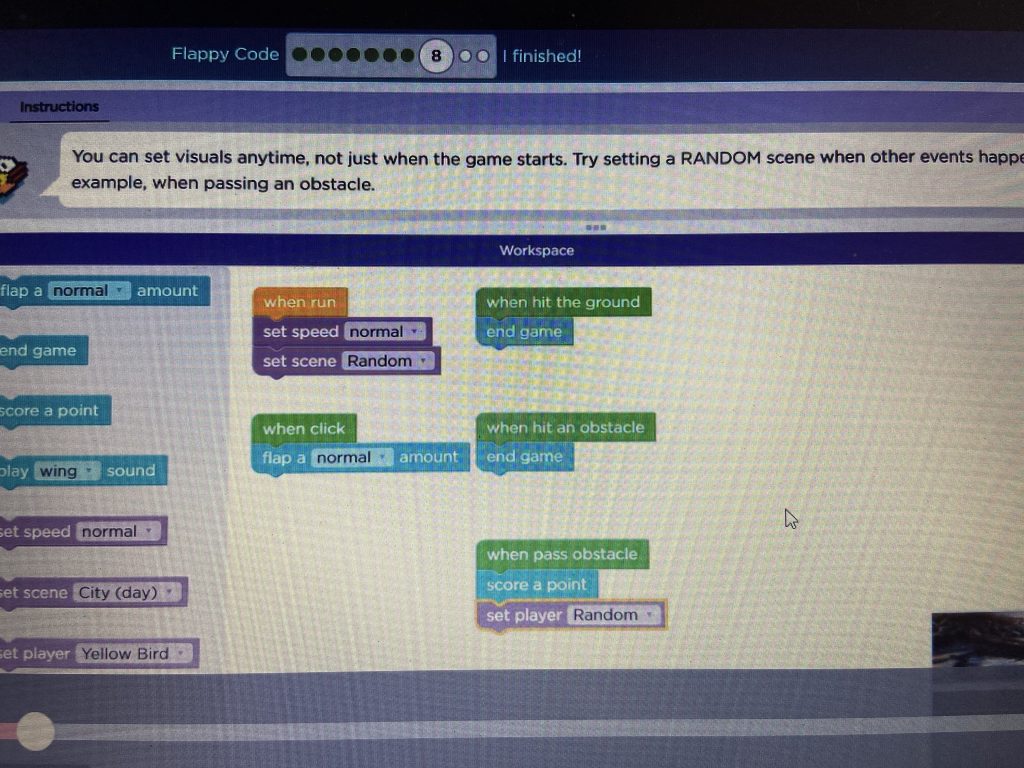
Pick the scene that is your favorite.

In this step I changed the scene when an event happens such as going through obstacles.

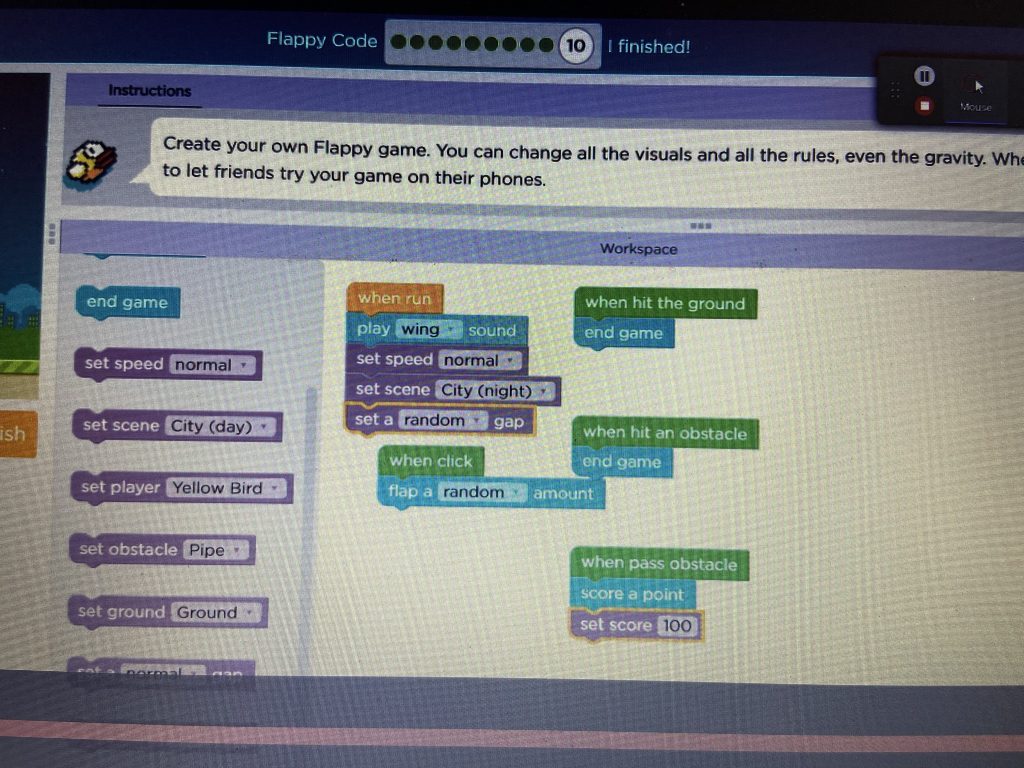
I was able to set the score back to zero if Flappy did not make it through the obstacle cleanly.

In this stage you can create the game as hard or as easy as you want it for the purpose of who is playing it.

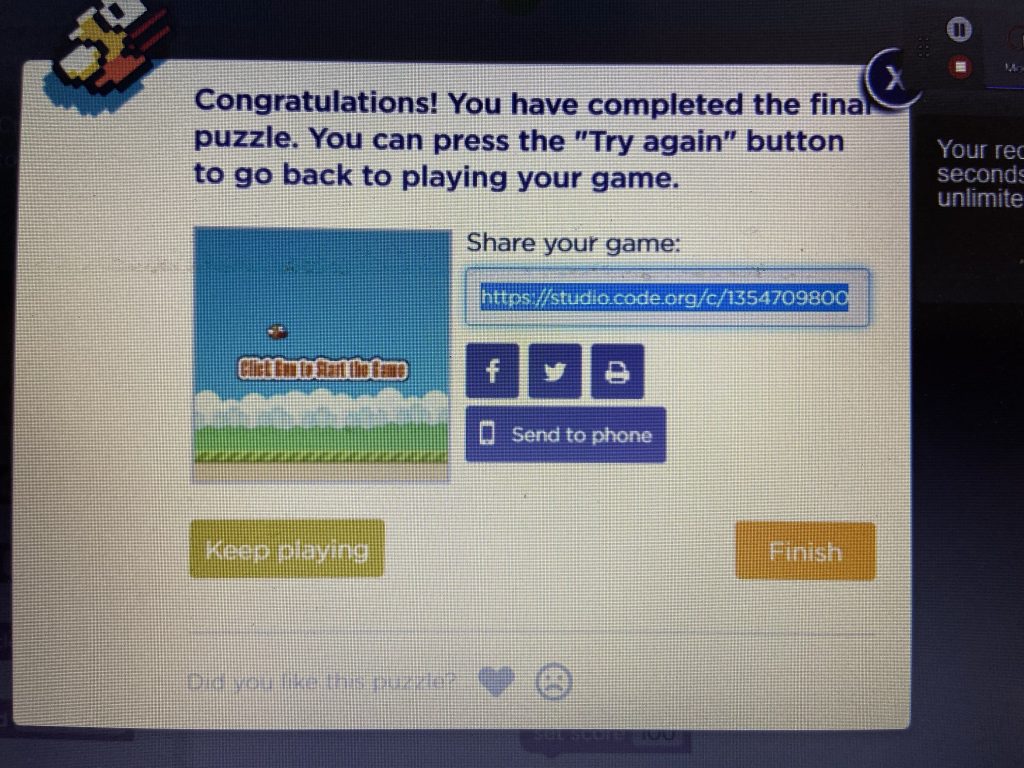
In this stage you can share with your friends to see if any glitches need to be fixed.

The best part is when you finish the course you receive a certificate.