╭────────────────────────────────»»❀❀❀««────────────────────────────────╮
“Every human is an artist. The dream of your life is to make beautiful art.”
Don Miguel Ruiz
╰────────────────────────────────»»❀❀❀««────────────────────────────────╯
Hello everyone,
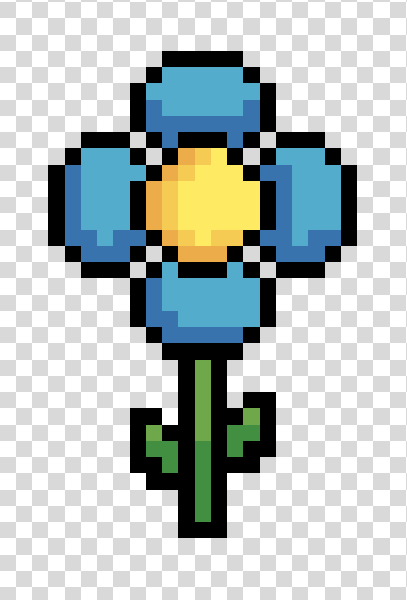
For my learning project this week, I decided to embark on an entirely new journey: animation. Now, what I found out… after some extensive research … is that you can create animations, such as video games or television shows, using only pixel art! Through combining various pixel art images – also known as sprites – that represent your game characters, objects, or backgrounds, you can really bring an art piece to life. To show you an example of what I mean by sprites and pixels, I provided an example of one of the video games I used to go crazy for when I was younger which incorporates both elements:
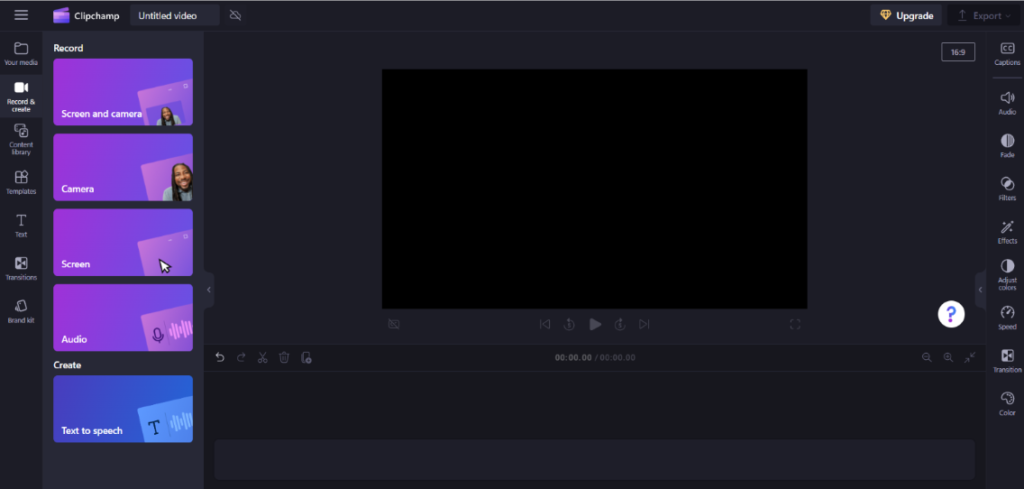
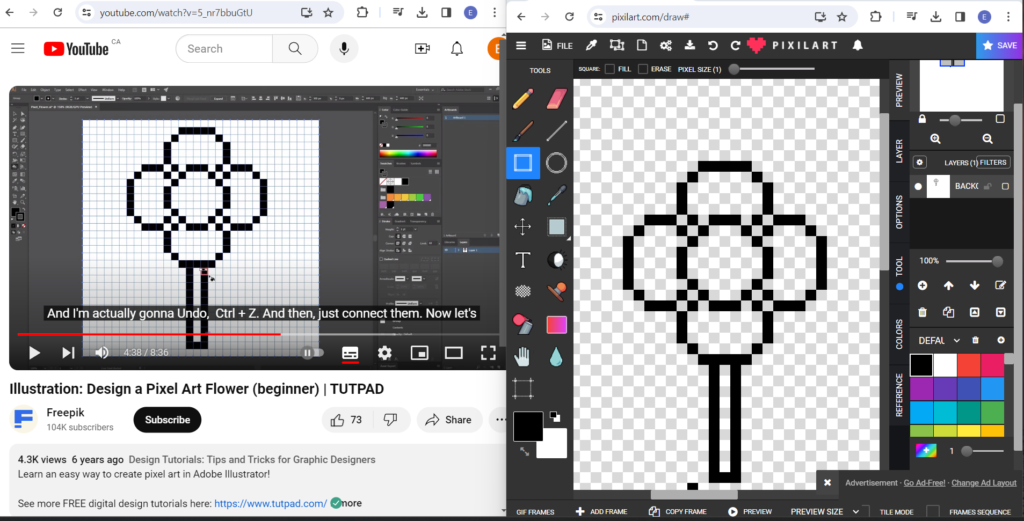
Once I conducted some research, I decided to dive right in. After a quick Google search, I found a website called Piskel. Piskel is a “free online editor for animated sprites and pixel art”, so it sounded perfect to use in theory. However, I quickly found out that there was no tutorial within the website for how to use the program… not even those pop-up tutorials which one typically skips. Sooo… I was back to square one. Instead of restarting, I decided to take to YouTube to find a tutorial on how to use the Piskel program.

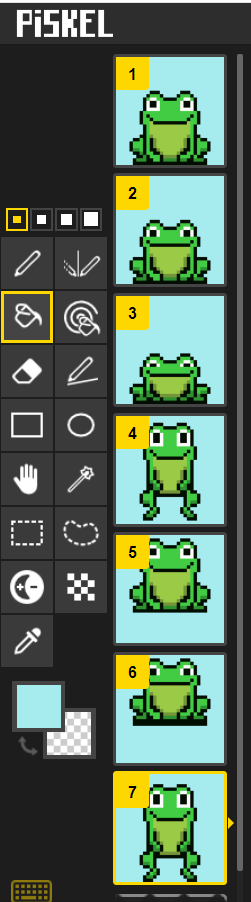
Once I became familiar with the Piskel program, I then went to the Mega Voxels website to find a good animation template… and I did! I really enjoyed this tutorial. They go through each frame step by step, and it was extremely easy to follow. 10/10 would recommend. From there, I got to work.


Overall, minus the lack of tutorial, eraser tool, and undo/redo button, I really enjoyed the Piskel website. Although it took some research time, it job the job done… and for FREE 😎!
I hope you enjoyed my animation this week! Next week I might even try a video game… who knows. Speaking of, were there any pixelated video games you enjoyed – or currently enjoy – when you were younger? If so what ones.
Have a wonderful week!