╭────────────────────────────────»»❀❀❀««────────────────────────────────╮
First and foremost, I just have to say that I can’t believe the semester is over! Wow did that ever come fast. Over the last 10 weeks I have had the ability to learn a brand-new skill… using only the internet as my resource. To start my #LearningProject journey, I decided to dive headfirst into the world of pixel art.
Wait… are you new here? If so, let’s recap 😊:
───────────────────────────────────────────────────────────────────────────
Part 1: Exploring the Wonders of the Digital Art World
To start my #LearningProject journey, I started by exploring the free PixilArt resource. Through this website, you can:
- Create a free account using only an email and password
- Save drafts or completed work to an account
- Follow other artists or friends
- Publish art projects to an online public community
- Access the art projects of others in the public community
───────────────────────────────────────────────────────────────────────────
Before I could learn about pixel art, I had to learn about pixels. Pixels are short for picture elements. They are the smallest indivisible units of digital image or display. Perfect. Now, I can explore further. According to Chat GPT, pixel art is a digital art style that utilizes individual pixels to create 2D images, known for its blocky, low-resolution aesthetic often associated with early video games and limited color palettes.
───────────────────────────────────────────────────────────────────────────
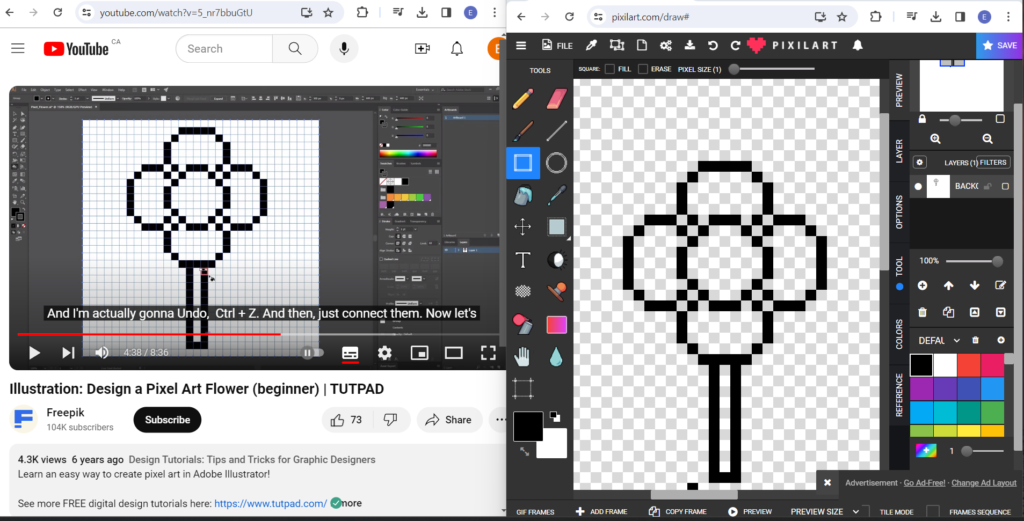
In this week, I made by very first pixel art image using PixilArt.
- PixilArt Resource Rating: 11/10 definitely recommend
- There is a whole online art community within PixilArt where you can gain inspiration, win contests, and/ or interact with other artists via comments.
- Even better? There are a ton of online PixilArt tutorials. See the one I used here.
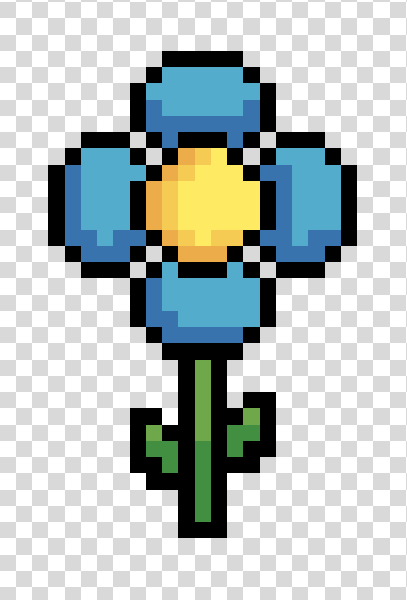
- I made a flower using pixel art
───────────────────────────────────────────────────────────────────────────
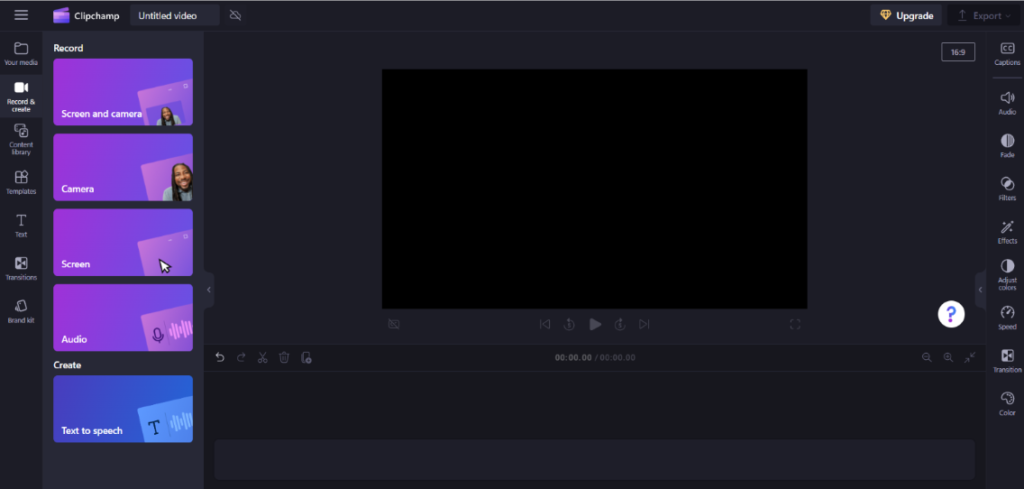
It was time to review an online video-presentation format.
- Microsoft Clipchamp Resource Rating: 10000/10 would recommend to any student, teacher, or individual who has to make an online presentation
- Free to use with your University of Regina credentials
- Allows for self-facing camera videos, desktop-recording videos, audio recordings, or all three combined!
- I made a milkshake with dimension using pixel art
───────────────────────────────────────────────────────────────────────────
Part 5: Learning All About Landscapes
I really pushed myself outside of my comfort zone this week by creating a PixilArt landscape.
- SLNRD Resource Rating: 6/10, it got the job done, however, it is not of benefit to use unless your focus is on pixel art… and only pixel art.
- I made a landscape using pixel art
───────────────────────────────────────────────────────────────────────────
I used no tutorial – or guidance – to put my creativity to the test. I put my resource hunt on pause this week to allow myself to have some fun in the creation process.
- I got my first PixilArt follower! Whoop whoop.
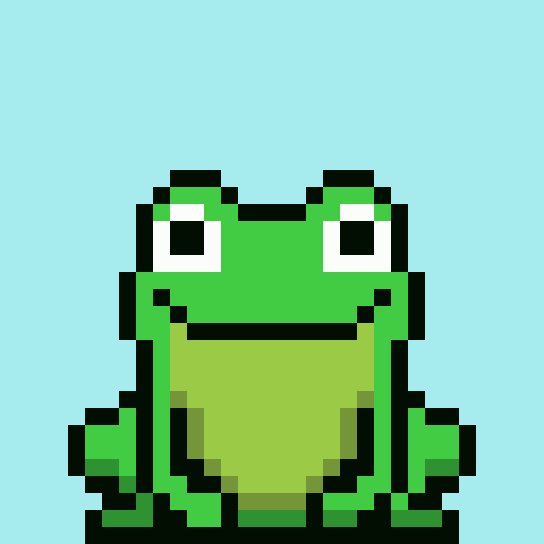
- Chantelle T. recommended I try making an animal, which I had a blast doing! Thank you, Chantelle, for your lovely recommendation.
- I made an animal using pixel art
───────────────────────────────────────────────────────────────────────────
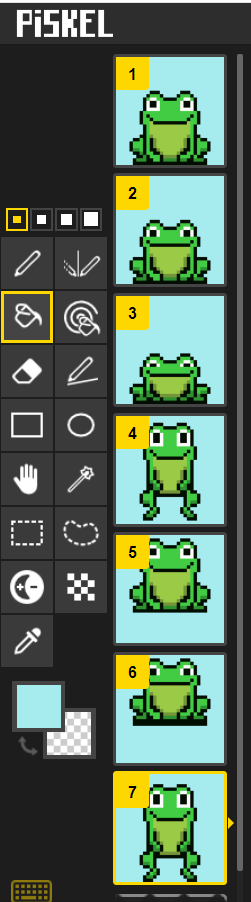
Wowza. I did something this week I never thought I would be able to do… create my very own animation!

- Piskel Resource Rating: 8/10, super simple to use – I just wish it had some sort of a tutorial… I could not figure out how to erase or undo/redo pixels
- I made an animation using pixel art
- This is a depiction of me literally jumping for joy after I found a good resource:
───────────────────────────────────────────────────────────────────────────
Part 8: Creating My Own What Now?!
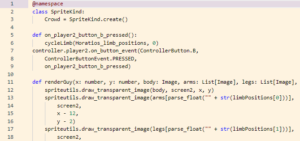
Guess what… I even created my own video game. Video games are all about pixels, making this a perfect area for me to explore.
- Microsoft MakeCode Arcade Resource Rating: 11/10, it was so easy to use and is a great way to teach the concepts of JavaScript, Block, or Python coding… or even just to learn how to make your own video game
- There is still time to play! If you want to beat my high score of 11, click here.
- I made a video game using pixel art
───────────────────────────────────────────────────────────────────────────
Part 9: New (Favorite) Resource Alert
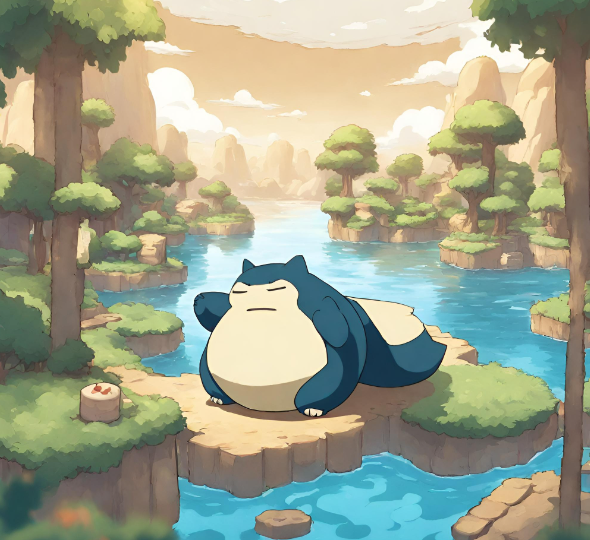
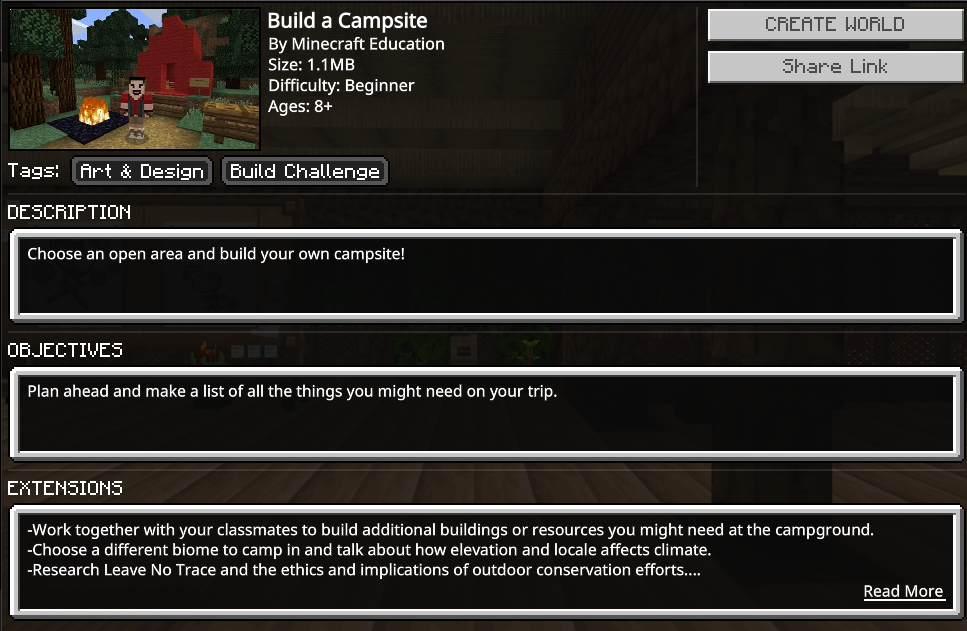
As class has come to an end, Minecraft Education continues to be my favorite research I found within my #LearningProject. It is easy to use, relevant for learners, and perfect for meeting classroom outcomes – of any subject or age!
- Minecraft Education Resource Rating: 1000000/10 +1, definitely a resource I will be bringing along with me as an educator
- I made a campfire using pixel art
───────────────────────────────────────────────────────────────────────────
Part 10: Using AI to Make WHAT 😲?!
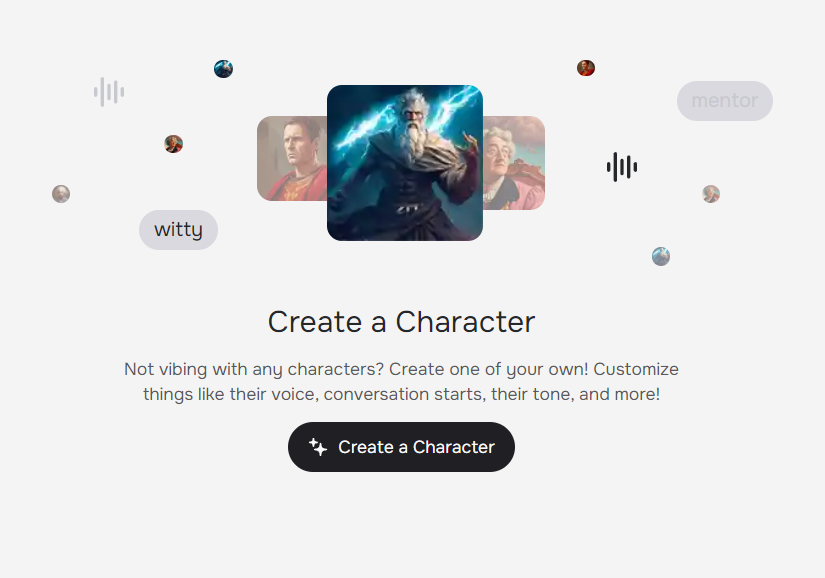
In my last week, I attempted to use Artificial Intelligence (AI) to make my very own video game character. Although it took some time to find a good resource, I had a blast in the process.
- Canva Resource Review: 10/10, not only can you use Canva to make AMAZING presentations, but you can also use it to make AI generation images… who knew?!
- I made a video game character using pixel art
───────────────────────────────────────────────────────────────────────────
One of the most rewarding aspects of my #LearningProject journey has been witnessing my own growth as a new learner. See my progress gallery below:
───────────────────────────────────────────────────────────────────────────
Additionally, I had some amazing peer support in the process to help me stay motivated – especially when I needed it the most. See my most helpful pals below:
───────────────────────────────────────────────────────────────────────────
Overall, learning a new skill online has been an absolutely amazing experience. Through this assignment, I learned just how educational – and resourceful – the online world can be. Don’t believe me? Online learning…
- Offers learners the flexibility to access materials and complete assignments at their own convenience, accommodating various schedules and commitments.
- Allow for customizable learning experiences, empowering learners to tailor their educational journey to their individual needs and preferences, enhancing engagement and learning outcomes.
- Provides access to a wide range of resources, including multimedia content, interactive simulations, and virtual lessons, enriching the learning experience and catering to diverse learning styles.
- Enables learners to progress at their own pace, allowing them to revisit concepts or accelerate through material as needed, promoting autonomy and independence in learning.
- Promotes a culture of lifelong learning, enabling individuals to acquire new skills and knowledge continuously throughout their lives, fostering personal and professional growth.
With online access, the world is literally your oyster 🦪. Next up on my list is to learn how to crotchet… since y’all made it look like so much fun!
───────────────────────────────────────────────────────────────────────────
Now… before we go our separate ways, I must leave you all with one last question. Is there anything that you think that people CAN’T learn online 🤔?
╰────────────────────────────────»»❀❀❀««────────────────────────────────╯